mastergo和即时设计哪个好
MasterGo的切图功能可以为设计师带来很多帮助,比如它可以让设计师更从容地应对网速问题,通过切图,可以将一张大图切分为几个小部分,由于每部分都相对较小,在相同的带宽下网速便会有一定的提升就算网速较差,也不影响操。
你可以根据设计需求,修改网格的类型比如我,平时经常使用icon的,使用网格的类型会比较多,这个类型特别适合一些对尺寸要求比较精准的场合,用起来也比较方便,可以添加多个网格,配合不同的尺寸和颜色,满足特定的设计需求。
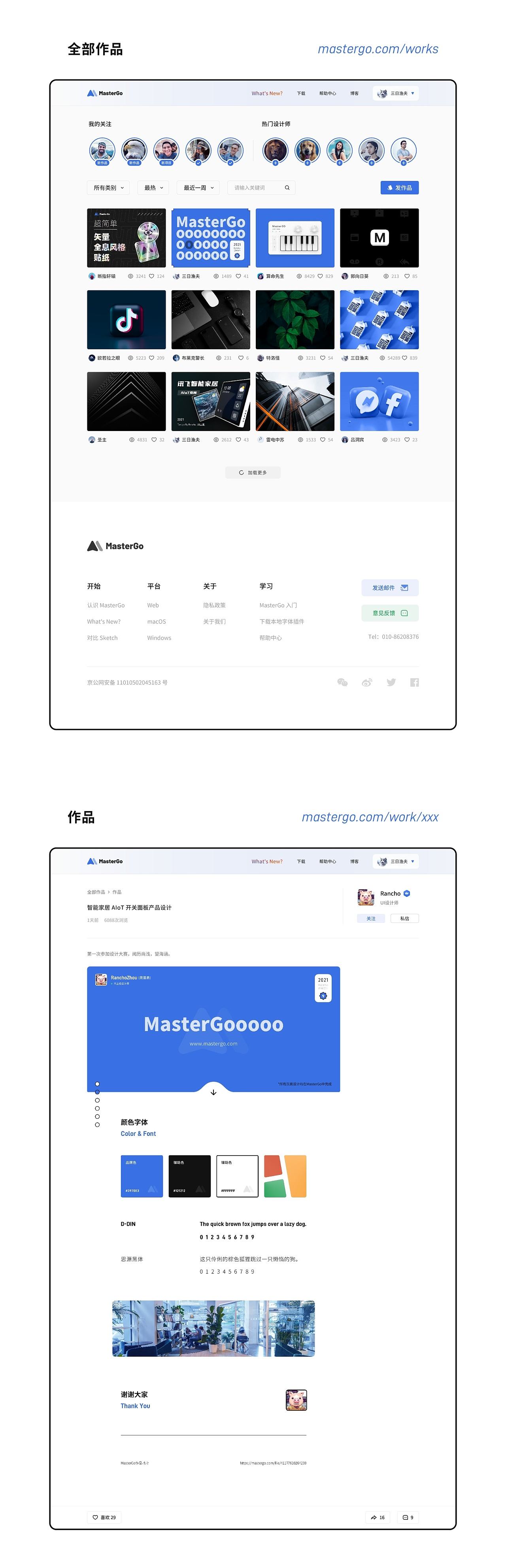
MasterGo是一款高效的设计工具,除了设计界面外,还可以用来做原型线框图在MasterGo上面构建设计系统的速度非常快,你还可以直接在上面完成交付开发,反正都是一站式的,就不用再切换到其他的软件,很方便的。
使用MasterGo,离线状态下设计的内容会被保存在本地,然后等有网络的时候会自动上传到云端,所以基本每次离线编辑同步后都是最新的版本,完全不会耽搁工作,跟其他同事协同设计的时候也没问题,非常方便需要可以百度搜下。

支持的,MasterGo 切图功能预设iOS AndroidFlutter 设备的尺寸倍率前后缀格式等参数一图即可满足多设备多尺寸使用需求,帮助设计师制作出更合适精准的切图,以便能够更高效地交付设计稿平时,如果要设置IOS。
不难的,我也是刚做设计不久,MasterGo的切图功能对我来说已经够用了操作非常简单,切图标记,选择参数,然后导出就好了具体的话,就是框选标记想要切出的图层,选择设备类型倍率和格式,然后就能直接导出到本地了。

MasterGo是一款新晋的跨平台UI设计工具,由蓝湖旗下的一个团队出品,特点是在线多人协作,对标Sketch以及如今火热的Figma设计工具,是一款操作流畅,易于上手的一站式产品设计工具编辑是指策划组织审读选择和加工作品的。
















