echarts怎么安装
1、在全局引入,需要在mainjs文件中,引入echarts。
2、打开终端,输入vue ui,会自动打开vuecli 图像化界面 选择项目,添加ECharts 插件 我使用的是Echarts不是vueecharts主要是导入方式和50以下版本有差异,需要使用下面的方式 demo。
3、1echartsks码使用eclipse先在BIOS设置通过光盘引导2在屏幕出现pressanykeytoboot时按下任意键,系统进入引导界面3安装程序启动,选择您要安装的语言类型,同时选择适合自己的时间和货币显示种类及键盘和输入方式,点击。
4、安装很简单pip install pyecharts 如需使用 Jupyter Notebook 来展示图表,只需要调用自身实例即可,同时兼容 Python2 和 Python3 的 Jupyter Notebook 环境所有图表均可正常显示,与浏览器一致的交互体验,简直不要太。

5、使用pip进行安装如下因为我们需要使用pycharts绘制地图,此时我们还需要安装相应的地图文件包其中echartscountriespypkg 包为全球国家地图 echartschinaprovincespypkg包为中国省级地图 echartschinacitiespypkg 包。
6、使用setuptools可以直接根据模块名称来自动下载安装,不需要自己再去寻找模块的安装文件不过在使用之前,你得先安装setuptools自身windows平台的32位python,可以直接下载setuptools的exe文件安装去搜索setuptools windows可以找到。
7、install nxecharts,react的没用过,jquery就直接下载文件就好了,网站好像不提供复制,必须下载文件点右边的Dist进github里面,然后按需下载有段时间没进过官网了,跟以前不太一样了,我也是萌新,共同进步。
8、1使用echarts之前先要引入echartsjs,js可以到官网下载 2写一个div容器用来装echarts内容,这个容器必须有高度,不然看不到内容 3在script中获取div容器的id,根据需要写option中的参数也许你现在还不知道option是。
9、1首先下载安装腾讯地图,进入主界面之后点击底部“我”2点击开启零流量模式,使用的时候需要开启3进入零流量模式说明,可以看到官方说的真正的零流量前往下载离线地图。

10、可以生成多个页面用到多个echarts图表,图表的类型都是一样的折线图,只是图表里面数据每个都不一样,然后渲染的图表个数是不确定的,根据搜索条件返回的数据来决定渲染几个图表微信小程序是一种不需要下载安装即开即用的。
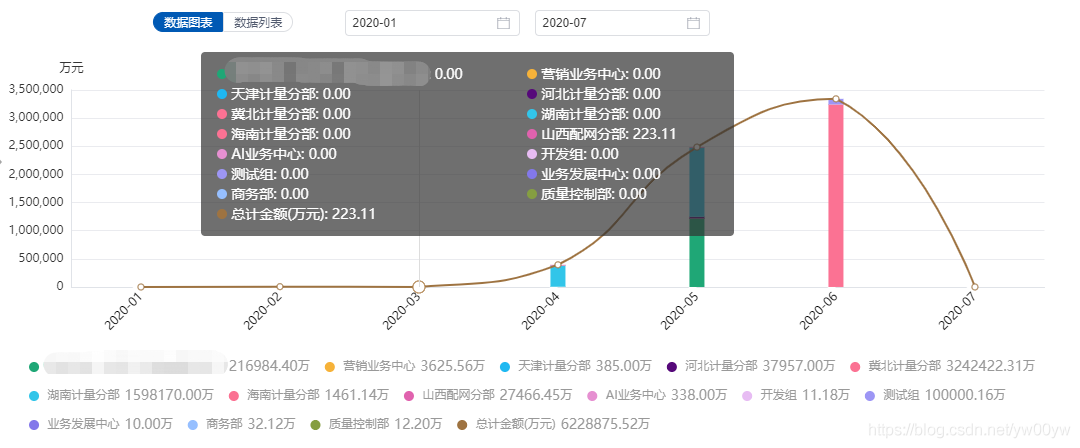
11、下载Echarts 插件,安装到本机上,在打开Excel后会出现“数据图表”,然后可以直接使用里面自带模板如下图。
12、可以github或者npmjs搜索echartsforreact,使用非常简单,自己已经在线上使用npm安装npm install echartsforreact 使用ReactEcharts import ReactEcharts from #39echartsforreact#39ltReactEcharts option=this。
13、1pyecharts Echarts下面会提到是一个开源免费的javascript数据可视化库,它让我们可以轻松地绘制专业的商业数据图表当Python遇上了Echarts,pyecharts便诞生了,它是由chenjiandongx等一群开发者维护的Echarts Python接口。
14、1FineReport FineReport是一款纯Java编写的集数据展示报表和数据录入表单功能于一身的企业级web报表工具,只需要简单的拖拽操作便可以设计复杂的中国式报表,搭建数据决策分析系统2Echarts 前面说过了,Echarts是一。
15、pyecharts安装之后,还要安装两个东西pip install pyecharts_snapshot pip install wheel。
16、你是怎么安装的,我认为是你的安装后,去到了其他的lib路径,你可以看一下你提示无法导入的路径是不是由你这个文件,之后你可以重新把这个安装文件复制到这边就可以。